Mishka Chelekom
Over the past year, I embarked on a journey to create a comprehensive UI library that empowers developers to build a cohesive design system effortlessly. The project involved nearly a year of research and refinement, followed by four intense months of development. By leveraging the power of Tailwind CSS and JavaScript, I was able to craft a set of over 80 zero-configuration UI components that are both lightweight and fully interactive.The primary focus was to streamline the development process by using Tailwind’s utility-first approach. Tailwind allowed me to avoid the bloat of traditional CSS frameworks by providing precise control over styles directly within the markup. This not only ensured a consistent visual language across projects but also significantly sped up development by eliminating repetitive CSS. With utility classes, I could quickly iterate on designs, making adjustments on the fly without ever leaving my code editor.On the interactivity front, JavaScript played a crucial role. I developed components that were highly responsive and dynamic, ensuring a smooth user experience. By integrating JavaScript with Tailwind, I could build components that not only looked great but also functioned seamlessly across different devices and screen sizes. Whether it was dropdowns, modals, or complex interactive elements, using JavaScript allowed me to breathe life into these components, making the library versatile and adaptable.One of the biggest benefits of using Tailwind and JavaScript together was how much it simplified the process of building a cohesive and reusable design system. I could focus more on creating robust, reusable components instead of getting bogged down by the intricacies of custom styling. This streamlined approach not only sped up my workflow but also ensured that the final product was clean, efficient, and easy to maintain.Currently, this UI library is being developed using Phoenix and Phoenix LiveView to ensure each component remains highly interactive and performant. This project is fully open-source, and I’m excited to see how the community builds with it! You can explore the live demo on Mishka Chelekom or check out the code on GitHub.This journey has been incredibly rewarding, pushing me to dive deep into frontend processes and continuously innovate. The project is still growing, and I’m looking forward to adding even more components and features in the coming months.
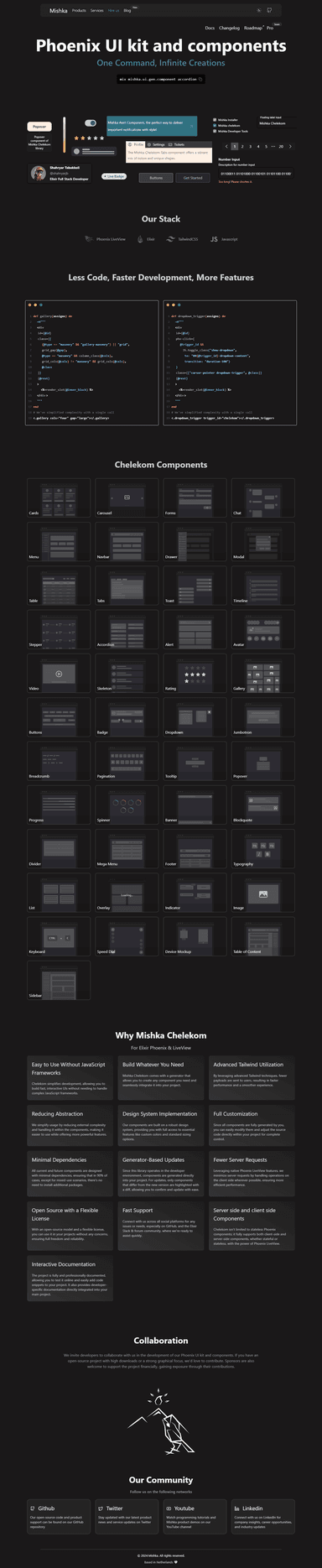
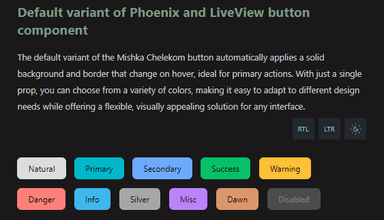
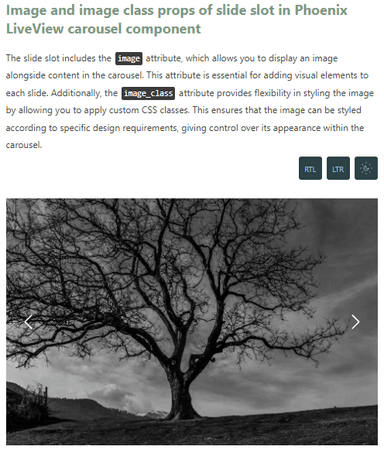
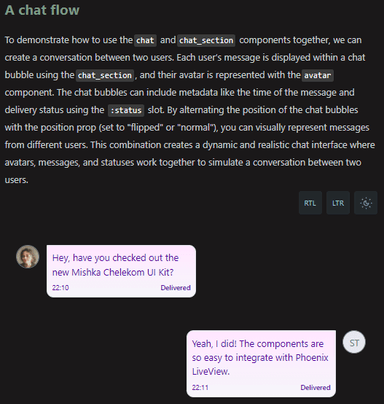
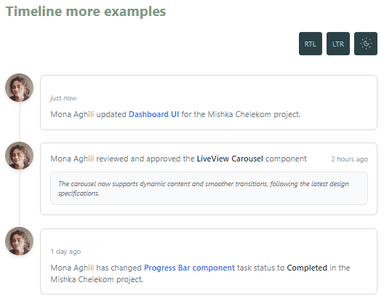
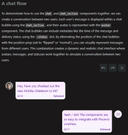
Screenshots
Here is Mishka Chelekom Button, Caousel, Chat, and Timeline conponents images